pro $24.99 per month
- access to all Manning books, MEAPs, liveVideos, liveProjects, and audiobooks!
- choose one free eBook per month to keep
- exclusive 50% discount on all purchases
lite $19.99 per month
- access to all Manning books, including MEAPs!
team
5, 10 or 20 seats+ for your team - learn more

See it. Do it. Learn it! Redux in Motion introduces you to the powerful Redux library through high-quality video-based lessons and built-in exercises, so you can put what you learn into practice.
Redux in Motion guides you through a complete Redux-based web app, start to finish. You'll learn the core principles of actions, reducer functions, and stores that make state management predictable. Expert video instructor Thomas Tuts takes a test-driven mindset, so you'll learn to write tests as you go. As you progress you'll add custom logging and tracking middleware and learn how to combine React with Redux to connect UI components. This engaging course combines real-time teaching and rich animations to make learning entertaining and effective!
about the subject
In a typical web application, managing and maintaining state means juggling multiple objects and data stores. The Redux JavaScript library consolidates state management into a single, easily-managed object, radically simplifying tasks like caching data, server responses, and sharing data among components. Redux promotes reliability and testability, and virtually eliminates most state-related bugs. Redux integrates seamlessly with React.js, and it also works well with other frameworks like Angular, Backbone, and Vue.js.
It has explained Redux better than I have seen elsewhere.
A fast paced, no nonsense track for learning Redux.
A good introduction to Redux, and state management more in general.
- Quality lessons from expert programmers.
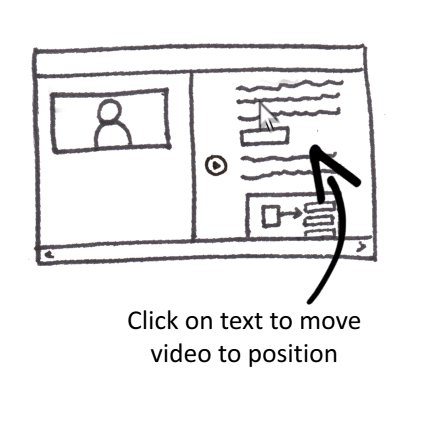
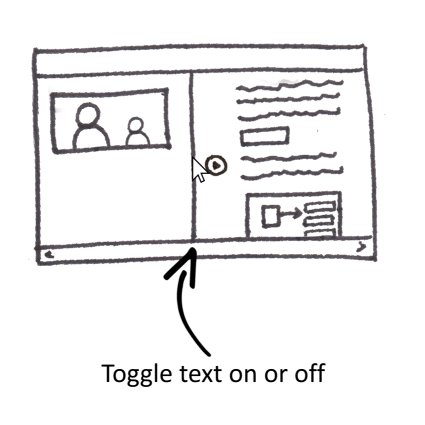
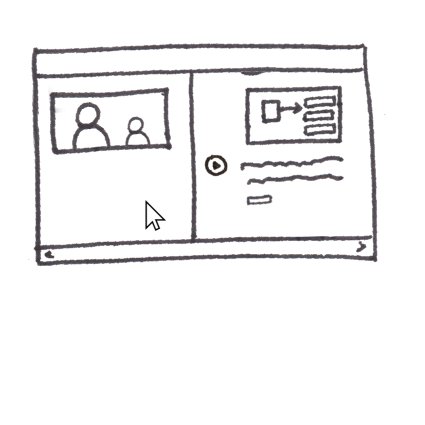
- Rich, interactive transcripts for navigation.
- Exercise driven learning.
choose your plan
team
- five seats for your team
- access to all Manning books, MEAPs, liveVideos, liveProjects, and audiobooks!
- choose another free product every time you renew
- choose twelve free products per year
- exclusive 50% discount on all purchases
-
![]() Redux in Motion liveVideo for free
Redux in Motion liveVideo for free

 Redux in Motion liveVideo for free
Redux in Motion liveVideo for free