pro $24.99 per month
- access to all Manning books, MEAPs, liveVideos, liveProjects, and audiobooks!
- choose one free eBook per month to keep
- exclusive 50% discount on all purchases
- renews monthly, pause or cancel renewal anytime
lite $19.99 per month
- access to all Manning books, including MEAPs!
team
5, 10 or 20 seats+ for your team - learn more

about the subject
Web development has changed. CSS was originally designed for styling documents, with the web as a mere document reader. We’ve now re-purposed the web with components at the core. CSS just wasn’t built with component-based development in mind, but there’s a solution! Combining the best parts of CSS, components, and JavaScript together, CSS in JS unifies these two separate methodologies, letting you write your CSS directly in your JavaScript files. That means you can have your CSS interact directly on the component level.
More importantly, you get to enjoy a whole host of benefits like cleaner code, more intuitive styles, automatic vendor prefixing, and much more. With this approach, you get to continue to write the real CSS, not inline styles, but in a way that’s suited for modern applications!
about the video
CSS in JavaScript: With styled-components and React introduces you to developing modern applications that include CSS written directly in your JavaScript files, rather than as separate stylesheets. Taking on something this new can be daunting, but expert instructor Dustin Schau brings his wealth of experience on CSS in JS with lessons that will let you digest what you learn easily. After starting with a brief introduction to CSS in JS and what it actually means, you’ll quickly start using React and the library styled-components to build your first styled component. You’ll see how to inject props, grapple with inheritance, and get to grips with all sorts of pseudo styles, media queries, and cool animations.
Then, with real-world exercises you can bring to your own work, you’ll focus on extending your creations with advanced features like server-side rendering, theming support, and even a brief segue into CSS modules and automated tooling. Top everything off with a look at when not to use CSS in JS, and you’ll be ready to use the skills and techniques you’ve picked up right away!
prerequisites
Designed for web developers with a basic familiarity with CSS and a modern JavaScript framework like React.about the instructor
Dustin Schau is a front-end developer who has worked on internal component libraries, hybrid mobile applications, React applications of all sizes, and has been sharing his knowledge on a multitude of frontend topics such as Webpack, Angular, React, and CSS in JS. His development of css-in-js-playground.com was featured as one of CSS Tricks frontend tools of the year.A quick, thorough primer on inline CSS. Easy to follow, easy to expand upon.
CSS in Javascript is a must have/watch for everyone who needs to design React components (with styled components).
This is the perfect place to learn how to use CSS and JavaScript together. Plenty of practice exercises, great, simple to understand lessons, all designed toward precise learning / practice needs of the web developer. Highly recommended.
- Quality lessons from expert programmers.
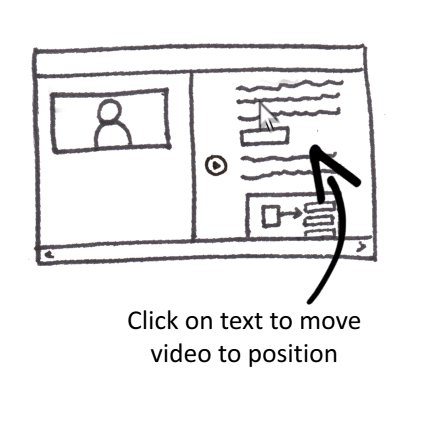
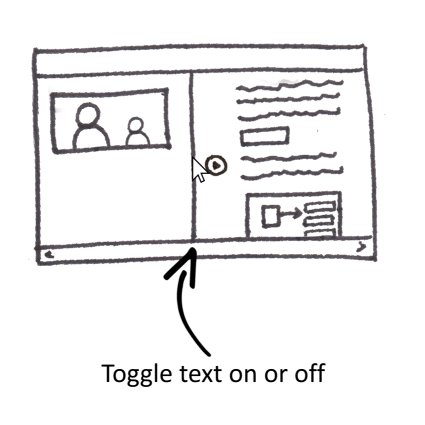
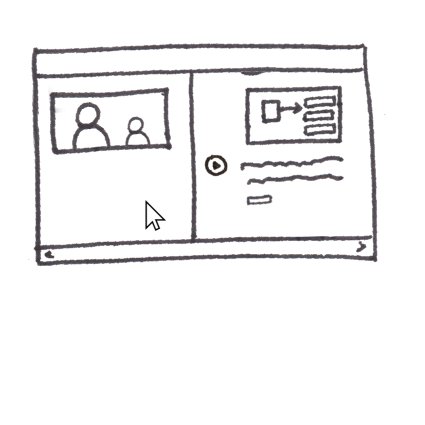
- Rich, interactive transcripts for navigation.
- Exercise driven learning.
team
- five seats for your team
- access to all Manning books, MEAPs, liveVideos, liveProjects, and audiobooks!
- choose another free product every time you renew
- choose twelve free products per year
- exclusive 50% discount on all purchases
- renews monthly, pause or cancel renewal anytime
- renews annually, pause or cancel renewal anytime
-
![]() CSS in JavaScript liveVideo for free
CSS in JavaScript liveVideo for free



















 CSS in JavaScript liveVideo for free
CSS in JavaScript liveVideo for free